hnmAQUAは、Bootstrapを使ったレスポンシブ対応スキンです。
ご案内
ダウンロードファイルについて一部不具合がございましたので下記の通り修正いたしました。- ダウンロード先のリンクを訂正しました。
- 添付してしないcss.mapへのリンクを削除しました。
- fontディリクトリの名前が違っていたので訂正いたしました。
- 運用マニュアルを準備いただきました。
ダウンロード
Hanamachi-Ya!の『hnmAQUA』は、Bootstrapに合わせてMITライセンスで提供されています。
添付の画像は『フリー写真素材ぱくたそ』の利用規約に従ってください。
カラーバリエーション






hnmAQUAの基本動作
画面サイズによるレイアウトの変化
- 1200px〜:右サイドバー付き、サムネール4x2、新着記事 2x6
- 992px〜:右サイドバー付き、サムネール3x2、新着記事 2x7
- 768px〜:右サイドバーなし、サムネール3x2、新着記事 1x14
- 〜768px:新着記事 20、上部ドロップダウンメニュー
メニューの表示方法
- PC:上部メニューバーからのプルダウン(マルチカテゴリには対応しておりません)
- スマホ:上部ドロップダウンメニュー
ログイン
メニューバーのユーザーアイコンをクリックして、ログインフォームを呼び出します。
ボットからの攻撃を減らしたいので、ログインエラーは表示させません。
ファイル構成
│
├ skinbackup.xml(スキンファイル)
│
├ css(スタイルシート)
│├ bootstrap.css(基本スタイルシート)
│├ def.css(追加用ファイル)
│├ akaplus.css(赤いスタイル)
│├ gldplus.css(金のスタイル)
│├ grnplus.css(緑のスタイル)
│├ konplus.css(紺のスタイル)
│├ pprplus.css(紫のスタイル)
│├ vilplus.css(菫色のスタイル)
│└ img(CSS用のデレクトリ)
│
├ fonts(アイコンフォントのデレクトリ)
│├ glyphicons-halflings-regular.eot
│├ glyphicons-halflings-regular.svg
│├ glyphicons-halflings-regular.ttf
│├ glyphicons-halflings-regular.woff
│└ glyphicons-halflings-regular.woff2
│
├ img(スキン用のイメージ)
│├ def.jpg(デフォルトメインイメージ)
│├ aka.jpg(赤いメインイメージ)
│├ gld.jpg(金のメインイメージ)
│├ grn.jpg(緑のメインイメージ)
│├ kon.jpg(紺のメインイメージ)
│├ ppr.jpg(紫のメインイメージ)
│├ vil.jpg(菫色メインイメージ)
│└ c1.jpg 〜 c30.jpg(カテゴリイメージ)
│
├ js
│└ hnmbase.js(デフォルトJS)
│
├ preview-large.png(スキンプレビュー)
├ preview.png(スキンプレビュー)
└ LICENSE.txt(Bootstrapのライセンス)
スキンのインストール

ダウンロードしたhnmaqua.zipを解凍し、hnmaquaをディリクトリごとサーバーの『skinsディリクトリ』にアップロードしてください。
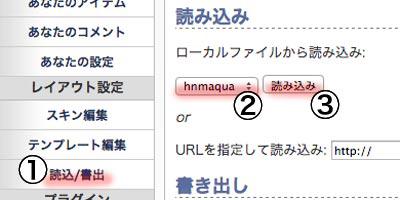
管理画面の「①読込/書出」から「②hnmaqua」を選択し、「③読み込み」をクリックしてください。
管理画面の「あなたのBlog」から(該当するBlog)の「ブログ設定」をクリックして、「Blogの標準のスキン」を「hnmaqua」へ変更してください。
「設定の変更」をクリックすれば変更が反映されます。
配色の変更
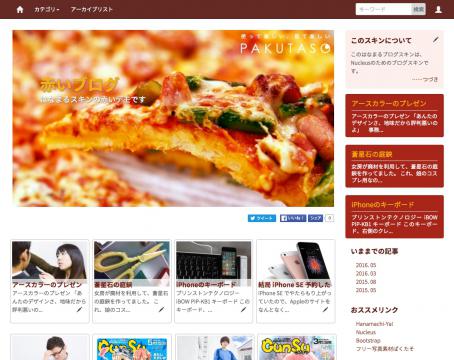
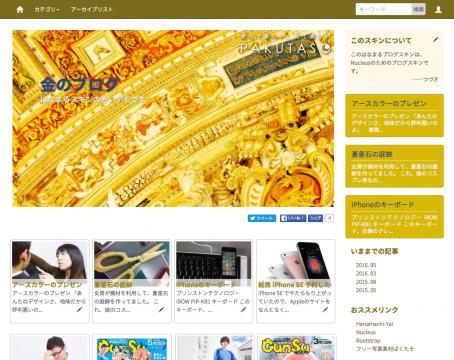
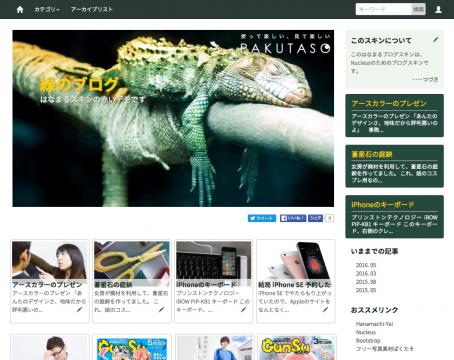
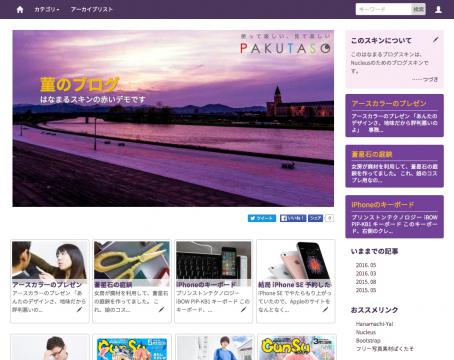
hnmAQUAは、デフォルトのブルーグレー、レッド、ゴールド、グリン、紺、パープル、バイオレットの合計7色のカラーバリエーションを準備しております。
カラーは『管理画面』の『スキンの編集』で変更してください。

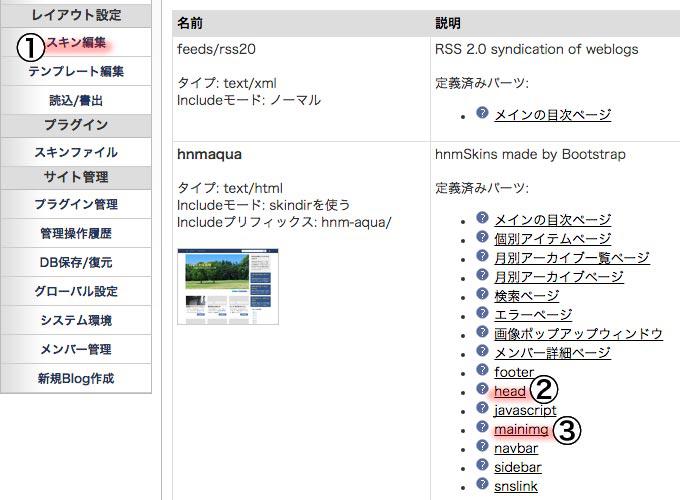
管理画面の『①スキン編集』からhnmaquaの『②head』をクリックしてください。
表示されたコードから、下記部分を修正します。
<link rel="stylesheet" href="<%skinfile(css/)%>bootstrap.css">
<link rel="stylesheet" href="<%skinfile(css/)%>def.css"><!--上書き用のCSS-->
<!-- 色別CSSと、ブログのショートネームでカスタマイズCSSを指定
<link rel="stylesheet" href="<%skinfile(css/)%>akaplus.css"> レッドのスキン
<link rel="stylesheet" href="<%skinfile(css/)%>gldplus.css"> ゴールドのスキン
<link rel="stylesheet" href="<%skinfile(css/)%>grnplus.css"> グリンのスキン
<link rel="stylesheet" href="<%skinfile(css/)%>konplus.css"> 紺のスキン
<link rel="stylesheet" href="<%skinfile(css/)%>pprplus.css"> パープルのスキン
<link rel="stylesheet" href="<%skinfile(css/)%>vilplus.css"> バイオレットのスキン
<link rel="stylesheet" href="<%skinfile(css/)%><%blogsetting(short)%>.css">
-->
<!--[if lt IE 9]>
<script src="//oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="//oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
レッドのスキンの1行を移動させる。
<link rel="stylesheet" href="<%skinfile(css/)%>bootstrap.css">
<link rel="stylesheet" href="<%skinfile(css/)%>def.css"><!--上書き用のCSS-->
<link rel="stylesheet" href="<%skinfile(css/)%>akaplus.css"> レッドのスキン
<!-- 色別CSSと、ブログのショートネームでカスタマイズCSSを指定
<link rel="stylesheet" href="<%skinfile(css/)%>gldplus.css"> ゴールドのスキン
<link rel="stylesheet" href="<%skinfile(css/)%>grnplus.css"> グリンのスキン
<link rel="stylesheet" href="<%skinfile(css/)%>konplus.css"> 紺のスキン
<link rel="stylesheet" href="<%skinfile(css/)%>pprplus.css"> パープルのスキン
<link rel="stylesheet" href="<%skinfile(css/)%>vilplus.css"> バイオレットのスキン
<link rel="stylesheet" href="<%skinfile(css/)%><%blogsetting(short)%>.css">
-->
<!--[if lt IE 9]>
<script src="//oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="//oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
『スキンの更新』をクリックしてヘッダーを更新します。
次にメイン画像を変更します。管理画面の『①スキン編集』からhnmaquaの『③mainimg』をクリックしてください。
表示されたコードから、下記部分を修正します。
レッドの画像を使う場合、コメント内のレッドの画像の1行を移動させてください。
<img src="<%skinfile(img/)%>def.jpg"><!-- デフォルトイメージ-->
<!-- デフォルトイメージの代わりに、色別のイメージファイルか、ブログのショートネームでイメージを指定します
<img src="<%skinfile(img/)%>aka.jpg">レッドの画像
<img src="<%skinfile(img/)%>gld.jpg">ゴールドの画像
<img src="<%skinfile(img/)%>grn.jpg">グリンの画像
<img src="<%skinfile(img/)%>kon.jpg">紺の画像
<img src="<%skinfile(img/)%>ppr.jpg">パープルの画像
<img src="<%skinfile(img/)%>vil.jpg">バイオレットの画像
<img src="<%skinfile(img/)%><%blogsetting(short)%>.jpg">
-->
<!--/Mainimg-->
レッドの画像の1行を移動させる。
<img src="<%skinfile(img/)%>def.jpg"><!-- デフォルトイメージ-->
<img src="<%skinfile(img/)%>aka.jpg">レッドの画像
<!-- デフォルトイメージの代わりに、色別のイメージファイルか、ブログのショートネームでイメージを指定します
<img src="<%skinfile(img/)%>gld.jpg">ゴールドの画像
<img src="<%skinfile(img/)%>grn.jpg">グリンの画像
<img src="<%skinfile(img/)%>kon.jpg">紺の画像
<img src="<%skinfile(img/)%>ppr.jpg">パープルの画像
<img src="<%skinfile(img/)%>vil.jpg">バイオレットの画像
<img src="<%skinfile(img/)%><%blogsetting(short)%>.jpg">
-->
<!--/Mainimg-->
『スキンの更新』をクリックしてメインイメージを更新します。
管理画面の右上にある『サイトを表示』で確認してください。画面が赤く変わっていると思います。

ダウンロードはこちらから
運用マニュアル
Hanamachi-Ya!の『hnmAQUA』は、Bootstrapに合わせてMITライセンスで提供されています。
添付の画像は『フリー写真素材ぱくたそ』の利用規約に従ってください。
配布中データ
| 名前 | 更新日 | |
|---|---|---|
|
Netcommons
モジュール、ハックツール
|
2017/06/26 |
|
|
NucleusCMS スキン
汎用スキンを配布中
|
2017/06/26 |
|
|
PHPスクリプト
オリジナルPHPスクリプト
|
2017/06/26 |
|
|
トーナメントメーカー
はなまるトーナメント用のスクリプト
|
2019/05/21 |
|
|
各種資料 |
2017/06/26 |
|
|
画像データ |
2017/06/26 |
|
|
電子書籍
ePub、PDFで配布中です
|
2017/06/26 |
|



