このスキンは、Nucleusでコーポレートサイトを作る時にお使いください。

ファイル構成
hnmSite004
│
├ plugins
│ └ NP_hnmTopitem.php(プラグイン)
│
└hnmSite
├ skinbackup.xml(スキン、テンプレート本体)
├ preview.png(プレビュー画像)
├ favicon.ico(アイコン)
│
├ base.css(ベースCSS)
├ page.css(各ページ用ベースCSS)
├ top.css(トップベースCSS)
├ ie6.css(エクスプローラー用CSS)
│
├ design.css(デザイン設定用CSS)
│
├ color.css(薄いグレー用CSS)
├ cAka.css(赤/白用CSS)
├ cKin.css(金/黒用CSS)
├ cMidori.css(緑/青用CSS)
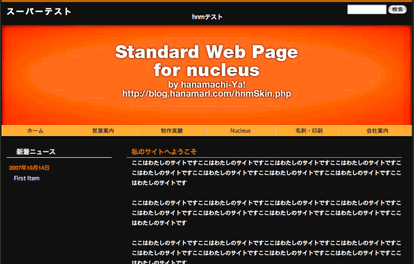
├ cOrg.css(オレンジ/濃いグレー用CSS)
│
└ img
├ bodyBk.gif(共通背景画像)
├ obiBk.gif(共通背景画像)
├ obiBkAo.gif(共通背景画像)
├ 0.gif(スペーサー)
│
├ tkanban.jpg(薄いグレー用看板:トップ用)
├ kanban.jpg(薄いグレー用看板)
│
├ tkanbanAka.jpg(赤/白用看板:トップ用)
├ kanbanAka.jpg(赤/白用看板)
│
├ tkanbanKin.jpg(金/黒用看板:トップ用)
├ kanbanKin.jpg(金/黒用看板)
│
├ tkanbanMidori.jpg(緑/青用看板:トップ用)
├ kanbanMidori.jpg(緑/青用看板)
│
├ tkanbanOrg.jpg(オレンジ/濃いグレー用看板:トップ用)
└ kanbanOrg.jpg(オレンジ/濃いグレー用看板)
プラグインのインストール

hnmSkins004/ plugins/ NP_hnmTopitem.phpを、Nucleusのプラグインフォルダにアップロードし、Nucleusの「プラグイン管理」から「hnmTopitem」を選択し、「プラグインのインストール」をクリックしてください。
※NucleusのデフォルトプラグインSkinFilesについては、現在不具合が確認されておりませんが、他のプラグイン同士の相性による不具合はチェクできておりません。なにかありましたら、サポートサイトまでお知らせください。
スキンのインストール

hnmSkins004/hnmSite をフォルダごとNucleusのスキンフォルダにアップロードし、Nucleusの「読込/書出」から「hnmSite」を選択し、「読み込み」をクリックしてください。
Nucleusの「管理ホーム/あなたのBlog/(該当するBlog)/設定」から、標準スキンを「hnmSite」へ変更してください。
サポートサイトの設置
Nucleusの「新規Blog作成」から下記内容に準じて新しいBlogを作成します。
- 「Blogの名前」(該当ブログ名)+サポート
(下の画像では“ページ”となってます。) - 「Blogの短縮名」(該当ブログ短縮名)+Pg
- 「Blogの説明」(該当ブログ名)のサポートサイトです
- 「標準スキン」hnmSite
- 「サーバー時刻との時差」(任意)
プラグイン「hnmTopitem」は、公開する「Blogの短縮名」に“Pg”がついている事を確認して動作しますので、この中で、最も大事なのは、「Blogの短縮名」です。


「標準スキン」については他のスキンでも構いませんが、更新のしやすさを考えてスキンをそろえておきます。
以上で設置の準備が完了しました。

公開サイトの設定

公開する「Webサイト」は最初、薄いグレーのデザインになっていると思います。カテゴリを設定しながら、添付してあるCSSを変更して設定を行いましょう。
各カテゴリ名の前に、“<!--00-->”で順番を設定しておくと、メニューのソートが効きます。追加や、移動のとき融通がきくように、番号は5つおきくらいにしておくといいでしょう。
上部メニュー

hnmSiteでは、3〜8カテゴリの間であれば、上部のメニューは自動調整されます。ただし文字数が多い場合は、メニューから溢れますので、指定された幅に合わせたカテゴリー名を指定する事をお勧めします。
現在メニューの表示は、テキストのみですが、今後のバージョンアップで、画像への対応もしてまいります。
配色の変更

hnmSiteでは、デフォルトの薄いグレーの他に、配色を準備しております。赤/白 、金/黒 、緑/青 、オレンジ/濃いグレー の合計5パターンですが、今後追加して行く予定です。
design.css(右図参照)をテキストエディタで開き、1行目を書き換えることで、配色を変更する事ができます。3行目以降に、サンプルがありますので、コピーして変更してください。(下図参照:「オレンジ/濃いグレー」に変更してます。)

変更したdesign.cssをアップロードすると、すぐに配色が変更されます。

看板の変更
サイトの設定の最後は、トップページの看板を変更しましょう。選択した配色が使っている看板ファイルを入れ替えるには、hnmSkins004/hnmSite/img/ 以下のファイルを差しかえるだけで変更できます。
それぞれの配色が使っている看板の画像ファイルとその背景画像ファイルは下記の通りです。
- 薄いグレー用
- トップ看板 tkanban.jpg 背景 kanban.jpg
- 赤/白用
- トップ看板 tkanbanAka.jpg 背景 kanbanAka.jpg
- 金/黒用
- トップ看板 tkanbanKin.jpg 背景 kanbanKin.jpg
- 緑/青用
- トップ看板 tkanbanMidori.jpg 背景 kanbanMidori.jpg
- オレンジ/グレー
- トップ看板 tkanbanOrg.jpg 背景 kanbanOrg.jpg
背景画像を、画像編集ソフトで開き、掲載したい、画像や文字を上から200ピクセルまでの間に配置し、トップ看板としてjpgで保存してください。
例として、赤/白の配色を選んだ場合、看板画像を作るには、背景画像“kanbanAka.jpg”を開いて、編集し“tkanbanAka.jpg”として保存します。この時、“kanbanAka.jpg”は他のページの看板として使いますので、削除しないように気をつけてください。
コピーライトの変更
サイトについてコピーライトを追加する場合は、スキンに直接書き込む必要があります。
「スキン編集/hnmSite」から、メインの目次ページ、個別アイテム、検索ページをそれぞれ選択し、下の方に記載してある部分からコメントアウトを外してして書き直して追加して下さい。
コピーライト追加前
<address><!--コピーライト スタート-->
<!--コピーライトを変更する場合はココを変更
Copyright:hanamachi-Ya!
<br />
-->
<%categorylist(hnmi01)%><!--削除しないでください-->
</address><!--コピーライト おわり-->
コピーライト追加後
<address><!--コピーライト スタート-->
Copyright:hanamachi-Ya!
<br />
<%categorylist(hnmi01)%><!--削除しないでください-->
</address><!--コピーライト おわり-->
トップページの作成
公開するサイトは、まだコンテンツなどが入ってないのでちょっと寂しい感じだと思います。まず、トップページから作ってみましょう。
サイトのトップページ

トップページは、先に作っておいた「サポートサイト」から登録します。サポートサイトの「管理ホーム/(サポートサイト名)/アイテムの追加」をクリックし、
「タイトル名」をc0、
「本文」を、
<h3>私のサイトへようこそ</h3>
<p>ここはわたしのサイトですここはわたしのサイトですここはわたしのサイトですここはわたしのサイトですここはわたしのサイトですここはわたしのサイトです</p>
<p>ここはわたしのサイトですここはわたしのサイトですここはわたしのサイトですここはわたしのサイトですここはわたしのサイトですここはわたしのサイトです</p>
…
と記入して「アイテムを追加」をクリックして下さい。
公開するサイトのトップページに登録した内容が表示されます。
この内容を編集する場合には、サポートサイト側から編集する必要があります。今後、サポートサイトを開かなくても更新できるよう改良して行く予定です。
各カテゴリのトップページ
他のカテゴリもトップページとほぼ同じですが、タイトル名は、c+(カテゴリID)を指定して下さい。


各カテゴリのIDは、URLに反映されますので、それぞれのカテゴリのURL中の“catid=”の番号を確認してください。(上図参照)それがカテゴリIDです。
トップページのイメージ配置について
このプラグインを使用してトップページ部分には、Nucleusのタグが使用できませんので,通常のhtmlタグ、<img src=media/.....>で記載してください。
ダウンロード

一応、基本的なつかい方は記載しておりますので、公開までは可能ですが、短いURLをつかったり、バナーをはったり、ちがうCSSを設定したりする方法、1システムで,複数のサイトを集める方法などは、まだまだ書き掛けですが、追って追記してまいります。

Hanamachi-Ya!の『hnmSite』は
クリエイティブ・コモンズ 表示 - 非営利 4.0 国際 ライセンスで提供されています。