Netcommons
OSC2018浜名湖の配布資料作りました
クイズの使い方と、クイズのつくり方をPDFファイルにまとめました。
よろしければダウンロードしてご確認ください。
なお、クイズ作成のアカウントについてはOSC当日のみ限定です。
もっと試してみたい方はご連絡ください。
OSC2018浜名湖 Netcommons クイズ 配布資料
OSC2018浜名湖 セッション用のクイズサイトできました。
なにも手を加えていない素のNetcommons3なのですが、クイズサイトだけはちゃんと作りました。
かなり趣味に偏ったクイズですが、当日アカウントを発行いたしますので、気に入ったらその場でクイズを作成して見てください。
オープンソースカンファレンス 2018 Hamanako 出展いたします
たいした活動もできてないユーザー会ですが、本家とは違ってもっとお気軽な使い方をご紹介したくて今回も『OSC 2018 Hamanako』に参加させていただきます。
テーマは『クイズサイト作りましょう!』
過日受講した『水泳指導者講習』の勉強用に作成したテンプレートを使って、イロイロなジャンルのクイズを準備して展示させていただきます。
クイズサイトの作成の様子を15分で発表させていただきますので、興味のある方はぜひお越し下さい。
オープンソースカンファレンス 2018 Hamanako
※名古屋からは豊橋までの『豊橋往復切符』と『二川=浜松』の切符を使うのがお得です。
では順次、ご紹介してまいりますのでどうぞよろしくお願いいたします。
Netcommons3.1.3がリリースされたみたいです
マイナーバージョンアップされたみたいですが、まだ内容がわかりません。
とにかく、データが無事に移行できることがわかってから、このサイトを作り替えて、デザインハックキットに取りかかります。
NetCommons3のデザインハック
NC3はBootStrapが使われているものの、デザインを触るのはかなり難しいCMSです。この通りほとんど素のBootStorapのママなので、あまりカッコいいとは言えません。
(NetCommons3 デフォルト画面)
そこで、コーポレートサイトっぽいレイアウトに変更してみました。
(NetCommons用テーマ hnmBasic 開発中イメージ)
『NC3レイアウトハックキット』のダウンロードはこちらからどうぞ。
OSC 2017 名古屋 『ネットコモンズで作るメンバーサイト』
OSC2017名古屋において『ネットコモンズで作るメンバーサイト』のセミナーを行いました。
2017-05-27 (土) 13時00分 名古屋市中小企業振興会館(吹上ホール) 4F 第7会議室(2)
OSC2017名古屋の公式サイト
『クライアントに会員サイトを提案しませんか? Netcommons3がお手伝いします』
■そもそもNetCommons とは?
小中学校の公式サイトや大学の研究成果公開サイトなどの教育現場のために、国立情報学研究所が次世代情報共有基盤システムとして開発した、LMS(学習管理システム)とグループウェアを統合したCMSです。
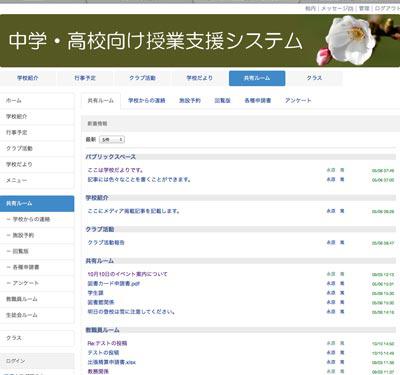
(株式会社オープンソース・ワークショップのサンプル画像)
つまり NetCommons は『小中学校サイトのお手本』として作られたんです。NetCommonsを使うかどうか別にして、公共性の高いサイトに携われる方には是非とも一度は触っておいて欲しいCMSです。
NetCommons は全国で5,000校以上の小中学校などの教育機関で使われています。研究者情報や論文等へのリンクを公開している『リサーチマップ』は、かなりカスタマイズされてはいますが、参考になると思います。
■充実したユーザー管理機能
NetCommons は教育機関のお手本として作られたシステムですので、デフォルトで5段階(システム管理者、主担、モデレーター、一般、ゲスト)、設定次第で100段階以上の細かいユーザーレベルが設定できます。
(ユーザー権限一覧:『権限の追加』で任意に権限を追加できます)
全ての登録ユーザーのマイページを作ったり、グループ毎のクローズドなページを追加したり、それぞれのユーザーとページに権限を設定できる機能をデフォルトで備えていますので、ユーザー別のサービス提供ができます。
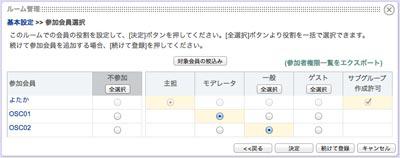
(ルーム別のユーザー権限設定画面)
こういった機能を利用して、社内や共同作業で使えるグループウェア、顧客向けのソーシャルネット、各種バーチャルオフィスなどを構築して納品している業者さんもあります。
■デフォルトモジュール(基本機能)
NetCommons は『モジュール』を使って機能を拡張します。デフォルトモジュールだけでも、ファイルを配布する『キャビネット』、『チャット』、『回覧板』、『掲示板』などが準備されており、これだけでもサイト運営は十分可能です。
(モジュール選択リスト)
これらのモジュールを準備してクローズドなページに配置しておけば、登録したユーザーとの打ち合わせを行う事が可能です。ファイルから過去ログまで共有することができるので、作業がスムーズに進みます。
(株式会社オープンソース・ワークショップのサンプル画像)
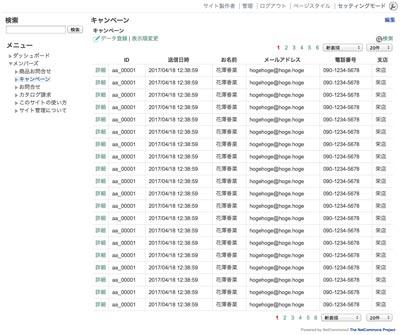
多くのモジュールの中で、もっともカスタマイズされて利用されているのは『汎用データベース』です。汎用データベースは、サイト内に任意のデータベースを作成してデータを共有できるモジュールです。
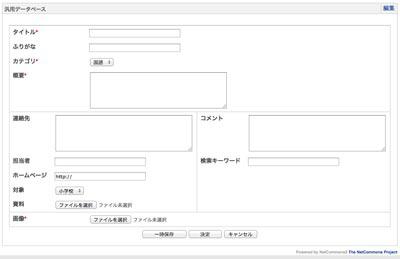
(汎用データベースの入力画面)
■汎用データベース
カスタマイズして、メールデータベースとして利用できます。受信メールをテキスト形式でデータベースに保存し、ユーザーの処理チェック機能を追加するすれば、メールデータベースとして運用する事が可能です。
(企業向けメールアーカイブシステム)
受注メールを受信させて必要なデータを取得し加工しておけば、作業指示伝票を作成したり、製造工程表に組込んで工場に製造指示を送るワークフローとして利用することも可能です。
(小箱プリントワークフロー操作画面)
個人向け倉庫サービスなどでは、預ける品物の状態や引取日時などの品物別の情報を集計して従業員が必要な情報を共有し、円滑なサービスをお客様に提供するシステムを構築する事も可能です。
(タイヤ預りサービスの専用サイト)
これらは、しっかりとしたユーザー管理機能を持った NetCommons だからこそ提供できるサービスなのです。
■NetCommons の問題点 スマホ対応など
これだけの機能を持った NetCommons ですが、いくつかの問題点もあります。安定版の NetCommons2 から書き出されるソースは table タグが多用されているので、SEOを目的にしたサイトには向きません。
個人の主観ですが、テンプレートエンジンに Smarty を使っているので開発がかなり特殊です。いくつも納品しておりますが、いまだに Smarty が手に馴染みません。ちなみに、次期バージョンでは Smarty を使っていません。
NetCommons2 ではスマホ対応していませんが、株式会社オープンソース・ワークショップ が配布しているカスタマイズキットを使用すればレスポンシブ化できます。ちなみに次期バージョンでは対応しています。
(レシポンシブ対応したNetCommons2のサイト)
■次期バージョン NetCommons3 の進捗
すでにリリースはしているのですが、NetCommons3 はいささかバギーですので、すぐに導入するのはおススメできません。サーバーによってはインストール時にエラーが発生します。
(NetCommons3 デフォルト画面)
レスポンシブになったのはいいのですが、簡単にデザインが変更できるかと言えばそうでもありません。スマホでも挙動が怪しい部分がいくつか存在しています。そしてまだ動作が遅いようです。
『アンケート』や『問合せフォーム』などは使い勝手は悪い部分があります。なにより、一番使いたい『汎用データベース』が出来ていません。実際に導入できるまでにはもう少し時間が掛かりそうです。
■それでも NetCommons を使う意味
このように、NetCommons をとりまく状況は必ずしも万全とは言いきれません。しかし、日本の公的な機関が開発に関わっており、プログラムソースは Github 上で公開されていますので、開発メンバーが集まるユーザ会(コモンズネット)に参加して一緒に開発する事ができます。
(コモンズネット・サイト)
CMS を納品をする業者にとって、システムに関する情報はとても大事です。脆弱性の問題から、欲しい機能の追加など、開発メンバーに直接リクエストできる事はディベロッパーとしての義務ではないでしょうか?
多くの実績もあり、公的機関が開発に関わり、常に最新情報を手に入れることができる NetCommons は、クライアントに自信を持って提供する事ができるシステムです。
■既存サービスとの違い
ユーザー情報を扱うサイトはコストを考えると小さな団体で運営するのは簡単ではありません。ですので Googleや Facebook、Lineも含めて既存サービスを利用する事が多いようです。
しかし、既存のサービスに依存するのは好ましい事なのでしょうか? 必要なデータを再利用する時に何らかの制限やコストが掛かったり、データの流出や漏洩時に把握しにくいなどの問題点もあると思います。
それらを全て解消できるわけではありませんが、オープンソースの NetCommons を使ったサイトを自社のクライアントに提案してみてはいかがでしょう? クライアントと新しい関係を築けるかもしれません。
※数字や進捗については、2017年3月時点の状況です。
Netcommons 名古屋ユーザー会
全国の公立小中学校でシェアNo1のCMSなのに、名古屋ではマイナーな『Netcommons』をもっと使って貰うために2017年3月1日に立ち上げました。
学校で使えるCMSとして設計されたNetcommonsですけど、会員サイト運営でも十二分に威力を発揮します。SEOを気にしないならある意味最強かもしれません。
是非Netcommonsの使い勝手を体験してください。
ユーザー会といっても、まだまだ会員が少ないので会員大募集中です。
入会の基準は、Netcommonsを導入してる人、導入したい人、興味のある人、仕事で使って儲けたい人。そして、名古屋、愛知で活動されている方ならば大歓迎です。
セミナーなどで『はなまちや:長澤』に声をかけてください。
一緒に愛知でNetcommonsを大いに盛り上げて行きましょう。
ロリポップでのインストール方法
この記事はcakePHPで開発された『Netcommons3』のインストール方法を各レンタルサーバー毎にまとめた個人的な覚書です。
各レンタルサーバーの設定変更や、Netcommons3の開発状況によっては対応方法が変わっていく事がありますのでご了承ください。
1)PHPのパスを通すために変更します。
app/Console/cake 40行目
exec php -q "$CONSOLE"/cake.php -working "$APP" "$@"
↓
exec /usr/local/php/5.6/bin/php -q "$CONSOLE"/cake.php -working "$APP" "$@"
※モジュール版PHPの場合はパスが違う可能性があります。
2)データベースの設定
ホスト名:mysql000.phy.lolipop.lan
※公開サーバーとDBサーバーが別なのでlocalhostでは接続できません。
データベース名:XXX0000000-name
※'-'が対象外なので、下記ファイルを変更して'-'を使えるようにします。
app/Plugin/Install/Utility/InstallValidatorUtil.php 111行目
'rule' => array('custom', '/^[\w]+$/'),
↓
'rule' => array('custom', '/^[\w|\-]+$/'),

KDDI CPI ACE01 でのインストール方法
この記事はcakePHPで開発された『Netcommons3』のインストール方法を各レンタルサーバー毎にまとめた個人的な覚書です。
各レンタルサーバーの設定変更や、Netcommons3の開発状況によっては対応方法が変わっていく事がありますのでご了承ください。
1)PHPのパスを通すために変更します。
app/Console/cake 40行目
exec php -q "$CONSOLE"/cake.php -working "$APP" "$@"
↓
exec /usr/local/bin/<b>php-5.6.19</b> -q "$CONSOLE"/cake.php -working "$APP" "$@"
※PHPのバージョンに合わせて変更してください。
2)データベースの設定
ホスト名:127.0.0.1
※CPIのサイトポリシーでlocalhostでは接続できません。
3)2011サーバーの場合
CONSOLE=$(dirname -- "$(canonicalize "$0")")
↓
CONSOLE=/usr/xxxxxxxxx/html/app/Console //フルパスを記入する
APP=$(dirname "$CONSOLE")
↓
APP=/usr/xxxxxxxxx/html/app //フルパスを記入する

レスポンシブデザインについて
このサイトは『株式会社オープンソース・ワークショップ』さんが配布されている『NetCommons2レスポンシブ対応カスタマイズ』を使ってスマホやタブレットに対応させてデザインしました。
Netcommonsをレスポンシブ対応させたい方は、ダウンロードして組込んでみてください。
使いたいモジュールがレスポンシブに対応していない場合や、AppleのRetinaディスプレイに対応させるには若干の修正が必要になる場合もあります。
派手さはありませんがコーポレートサイトに使えるように、テンプレートをカスタマイズしましたので、これから納品するNetcommonsのサイトに積極的に使ってまいります。
(レシポンシブ対応したNetCommons2のサイト)
複数の Netcommons を違う階層に設置する
他のCMSを使った既存サイトに同じネットコモンズを導入する場合、階層の指定方法が面倒だったります。他にも複数のネットコモンズを別の階層に設置したい事もあるでしょう。
そんな時に困るのはフレームワークの「maple」とコア「webapp」のディレクトリを設定方法ですね。出来れば共用しておけばバージョン管理も楽になる。
そんな訳でこんな構成にするために設定ファイルを書き換えてみました。
├webappコア(共用)
│
└htdocsメインサイト公開ディリクトリ(サーバーで変わる)
├index.php
├ css.php
├ js.php
├ js JavaScript用言語別ファイル
├ images イメージディリクトリ
├ themes イメージディリクトリ
├ install イメージディリクトリ
│
└SubSiteサブサイト公開ディリクトリ
├index.php
├ css.php
├ js.php
├ js JavaScript用言語別ファイル
├ images イメージディリクトリ
├ themes イメージディリクトリ
└ install イメージディリクトリ
・mapleとwebappは共用する。
・サイト毎に違うデータベースを使用する。
こんな感じになるようにしました。
■ /webapp/config/install.inc.php の編集
共用で使える様にいくつか定数を指定しなおします。
1)ベースのURL値
define('BASE_URL', 'http://hogehoge.hoge');
↓
if(!defined("BASE_URL")){ define('BASE_URL', './'); }
BASE_URLは index.php の方で指定するので、とりあえずコレで動く事は動くはずです。
2)NetCommonsのBaseディレクトリの設定(ソース格納場所)
if(!defined("BASE_DIR")){
define('BASE_DIR', dirname(START_INDEX_DIR));
}
↓
if(!defined("BASE_DIR")){
define('BASE_DIR', '/home/userdir' );
}
ベースディリクトリはフルパスを直書きした方が安定してます。
3)データベース設定値変更
define('DATABASE_DSN', 'mysql://user:pass@hostname/databasename');
↓
define('DATABASE_DSN', 'mysql://user:pass@hostname/'.DATABASE_NAME);
データベース名はindex.phpで指定しておきます。
define('DATABASE_PREFIX', 'prefix_');
↓
//define('DATABASE_PREFIX', 'prefix_');
プレフィックスはindex.phpで指定するので、コメントアウトしておきます。
■ 各サイトの index.php の編集
1)「NetCommonsの設定ファイルの読込み」の前に定数を追加しておく。
define('DATABASE_PREFIX', 'prefix_');
define('DATABASE_NAME', 'databasename');
まずデータベースの定数を指定します。
define('BASE_DIR', '/home/userdir');
mapleとwebappがあるディリクトリをフルパスで指定する。
define('BASE_URL', 'http://hogehoge.hoge');
サイト毎のURLを記載する。
2)NetCommonsの設定ファイルの読込み
define('INSTALLINC_PATH', dirname(START_INDEX_DIR) . "/webapp/config/install.inc.php");
↓
define('INSTALLINC_PATH', BASE_DIR . "/webapp/config/install.inc.php");
設定ファイルの指定方法を変更しておく。
以上こんな感じで動作すれば大丈夫です。ただ、追加インストールすれば install.inc.php が上書きされてしまうので、追加インストールする場合には留意しておいてください。
パソコンでアクセスする会員サイトの推奨設定
以下、パソコンでアクセスする会員サイトの設定です。
デフォルトのNetcommonsのままPCでも使えますし、スマホにも対応していますが、デザインがあまりキレイではありません。
※インストール方法は、公式サイトでご確認ください
以下、ある程度PCでバランスよく見える設定です。お試しください。
レイアウトの調整
ログイン/管理/→/管理画面/システム管理/ページスタイル
- パブリックスペース(アクセシビリティ対応へ変更)
- プライベートスペース(アクセシビリティ対応へ変更)
- グループスペース(アクセシビリティ対応へ変更)
- 一般/行揃え(左→中央へ変更)
必要なモジュールだけにする
管理画面/モジュール管理/インストール済みモジュール
- お知らせ(テキストやイメージを配置します)
- 日誌(ブログ的に記事をアップします)
- 汎用データベース(サイト内にデータベースを構築します)
- キャビネット(写真やデータを配布します)
- 掲示板
- 登録フォーム(メールフォーム)
- カレンダー
- 新着情報
- ログイン
- メニュー
ヘッダー調整(全体サイズを調整)
ロゴ(左寄せ)/名称(右寄せ)
- メインイメージ設置
- グローバルナビ設置
左側を調整(横サイズを調整)
メニューの編集/ブロックスタイル/一般/最小の広さ
[180]に変更する
編集終了
右側を調整(横サイズを調整)
編集(ブロック)/ブロックスタイル/一般/最小の広さ
[740]に変更する
編集終了
会員ページの作成
管理画面/ルーム管理/グループスペース/ルーム作成
- ルーム名称:[メンバーエリア]
- [X]すべての会員をデフォルトで参加させる(登録したユーザーが全員参加できる)
- [次へ]をクリック
- [決定]をクリック
メンバー登録
管理画面/会員管理/会員登録
- 必須項目を入力して[次へ>>]をクリック ※通常は[一般]権限で登録しておく
- 参加できるルーム(会員ページ)を指定して[次へ>>]をクリック
- 権限設定を確認して[次へ>>]をクリック
- 内容確認して[決定]をクリック ※登録項目は[項目設定]で編集できる。
ページ登録
メニューの[編集]をクリック
パブリックスペースに公開ページを設置する。
- ホーム(新着情報モジュールで更新情報を配置/お知らせモジュールでチーム案内を入れる)
- ニュース(日誌モジュールでニュースを投稿します)
- 練習コース(お知らせモジュールで練習コースの案内を入れます)
- カレンダー(カレンダーモジュールでチームの予定を登録)
- コンタクト(登録フォームで問合せを受け付けるメールフォームを配置)
メンバーエリアに会員ページを設置する。
- レースリザルト(汎用データベースモジュールで、限定公開する情報を登録)
- 連絡掲示板(掲示板モジュールで打合せページをつくる)
- キャビネット(キャビネットモジュールで会員用ファイルエリアを作成する)
モジュール複製スクリプト
『汎用データベース』をもっと気軽に使い回したかったので「モジュールコピースクリプト」を書きました。
一応、汎用性を持たせて『汎用データベース』以外にも使っていただけます。
- 元になるモジュールがあるディリクトリを「ベースディリクトリ」として指定します。
- 元になるモジュールの名前、ファイル内で使われているキーを設定します。
- 新しくつくるモジュールの名前とキーを指定します。
- このスクリプトを動作させます。上手く動けば新しいディリクトリが作成されています。
- 各言語は変更しませんので、language 内の各言語ディリクトリの“main.ini“、”modinfo.ini”の内容を直接編集してください。
- Netcommonsのモジュールディリクトリに移動させて、管理画面から読み込み込んでコピーしたモジュールを操作してください。
なお、php5.0以上が動作する環境でご使用ください。
このファイルのライセンスはNetcommons 2.4.2.1のライセンスに準じます。
また、このファイルを使った事によってなにか不具合があっても自己の責任で処理してください。
MacOSX x MAMP でモジュールジェネレイタが動作しない
MacOSX でNetcommonsを操作しているとイロイロな場面で不都合を感じる事がありますが、モジュール作成もその1つです。
1)改行コードについて
ファイルは、winの改行コード(CR+LF)になっている事があります。MacOSXの基本OSはBSDですので、シェルもUNIXに合わせる必要があります。
最低限、下記のファイルの改行コードはLFに変更してください。
- maple/generate/script/nc.sh
- maple/generate/script/generate.php
2)phpのパスを指定しておく
pearが上手く動作しないので、下記のファイルにMAMPのphpパスを指定します。
- maple/generate/script/generate.php
1行目に下記にを記載します。[ ]の中は、使用するphpのバージョンに合わせてください。
- ini_set("include_path",".:/Applications/MAMP/bin/php/[php000]/lib/php");
3)シェルスクリプトの mapleパスを修正します。
下記ファイルでは、Win x Xampp用になってますので、macOSX x MAMP用に書き換えます。
- maple/generate/script/nc.sh の18行目あたり
- MAPLE_DIR="D:/xampp/htdocs/maple/maple"
- ↓
- MAPLE_DIR="/[MAMPルート]/[netcommonsルート]/maple"
4)ジェネレーターの実行
- cd [MAMPルートディリクトリ]/[netcommonsルート]/maple/generate/script/
- ./nc.sh help
これでエラーが出なければ、正常動作させる事ができます。
- ./nc.sh module hello
これで、helloモジュールのスケルトンがされます。
OSC 2015 京都「45分で会員サイトをつくっちゃおう』
OSC 2015 京都で『会員サイトを簡単に作っちゃおう。国産CMSネットコモンズのススメ』と題してセミナーを行いました。
構築も運営も手間のかかる会員サイトを、Netcommonsを使って45分で構築する内容です。
リニューアル時に画像などを削除したので、少し分かりにくいかと思いますが、Netcommonsのセットアップ時の参考くらいにはなると思いますので、原稿を掲載しておきたいと思います。
想定するサイトについて
サイトの規模
会員数100人ていどまで
各ページについて
誰でも見る事ができる『公開ページ』
ログインしないと見られない『会員ページ』
ユーザー毎に作成される『マイページ』
アカウント管理
登録はオーナーのみが行える
情報の編集はユーザーが自分でできる
ユーザーがパスワードの再設定ができる
情報/データ等の共有
オーナーからの情報発信できる
ユーザー同士の情報共有
デバイスを選ばない
PC、スマホ出来れば携帯電話からもアクセス出来る
あと大事なのは『セキュリティー』でしょう。保持するデータの内容にもよりますが、会員サイトの運営にはリスクが伴います。
SSLは必須として、IPによるアクセス制限、WAFなど、CMS以外で対応する事の方が多いようです。